| huozm32831 | 2024-05-10 16:26 |
|
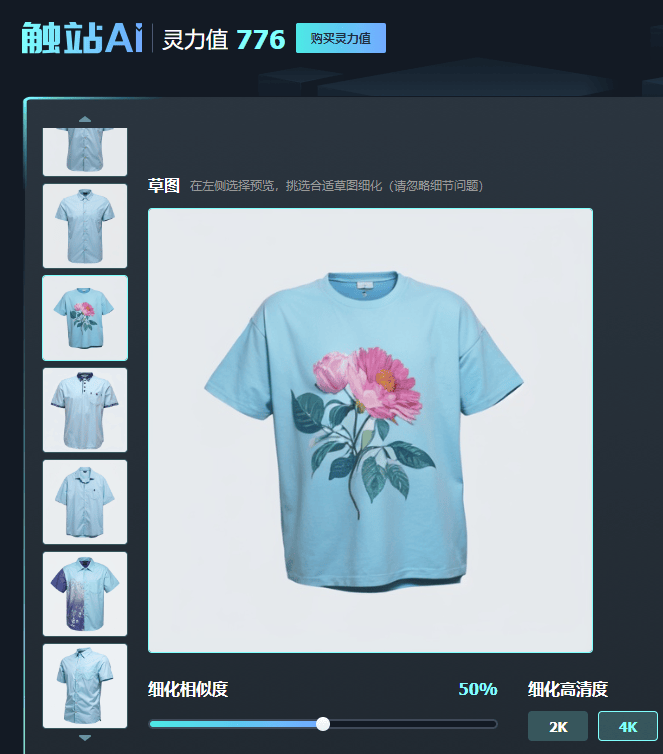
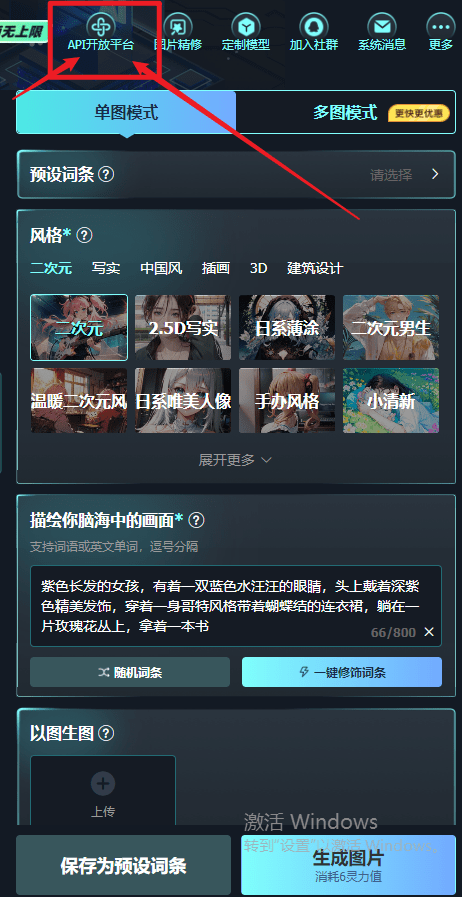
AI自动生成商品图片API开放接口接入步骤来啦。那么,如何调用和接入AI生成电商产品图API接口,开发自己的网站呢?让我为大家详细介绍一下。AI可以做服装设计了!快速接入API不是梦: ✨ 第一步:找到AI作画API调用接口 在众多的AI平台中,触站AI无疑是一个值得信赖的选择。在触站AI官网中,你可以轻松找到AI作画API调用接口。点击进入后,选择相应的API接口即可开启调用之旅。  ✨ 第二步:提交调用AI绘图API的申请 在触站AI的API接口页面中,你需要先提交一个调用AI绘图API的申请。填写应用名称、****等基本信息,同时说明你的网站的主题和需求,这样能够获得更准确的API使用权限。  ✨ 第三步:获得AI生成电商产品图API密匙 经过审核后,你将获得触站AI中AI生成电商产品图API的密匙。这个密匙是保证你可以调用API的重要凭证,务必妥善保存并妥善使用。 ✨ 第四步:申请帮你搭建前端和后端系统 既然你已经拥有了AI生成电商产品图API的密匙,下一步就是准备好网站的前端和后端系统。不用担心,触站AI会提供专业的技术支持,帮助你快速搭建网站。无论是前端的页面设计,还是后端的数据存储和处理,触站AI都会进行全方位的协助。 ✨ 第五步:上架APP到应用市场 作为专家,我还要告诉你一个非常重要的步骤——上架APP到应用市场。通过应用市场的推广,你的网站将得到更多的曝光机会,吸引更多的用户。触站AI会为你提供必要的指导和支持,确保你的APP能够成功上架。 实测效果:      通过上述五个步骤,你已经成功调用和接入了AI生成电商产品图API接口,可以开发自己的电商网站了。AI的强大能力将为你的网站增添魅力,让用户在浏览产品时获得更好的体验。  当然,我还要特别强调一个问题,那就是保护用户隐私。在使用AI生成电商产品图API时,确保处理用户数据的安全,合法合规,追求最优的用户体验与隐私保护的平衡。 |
|